What are Core Web Vitals and Why are they Important to SEO

Google, the world’s leading search engine, has created a set of standardized benchmarks, called Core Web Vitals, to evaluate how online visitors experience a webpage.
These SEO (search engine optimization) metrics serve two goals, the first is to assist site owners in optimizing and increasing traffic on their sites. Secondly, to help improve the user’s overall experience by improving page speed, reducing lag time, and finding the highest quality search results.
What are Core Web Vitals?
Core Web Vitals consist of specific measurements related to website performance and SEO impact, including page speed, user interactions metrics, and cumulative layout shift.
In a nutshell, Core Web Vitals are a set of elements that evaluate your site’s performance and help determine the “rank” that Google gives to your website. This, along with other factors, determines how and where your site shows up in an online search.
How Core Web Vitals affect SEO

Google’s search algorithm is the gatekeeper to the digital marketing world, and higher rankings in the system can allow you access to new, superior-quality leads while improving your ROI.
Core Web Vitals, becoming Google’s ranking signals in May 2021, creates a unique and exciting opportunity for users to edge out their competition while also improving the user experience for their visitors with a thought-out and targeted SEO plan.
In fact, it improves the quality of future results for the entire search engine landscape, and that benefits us all!
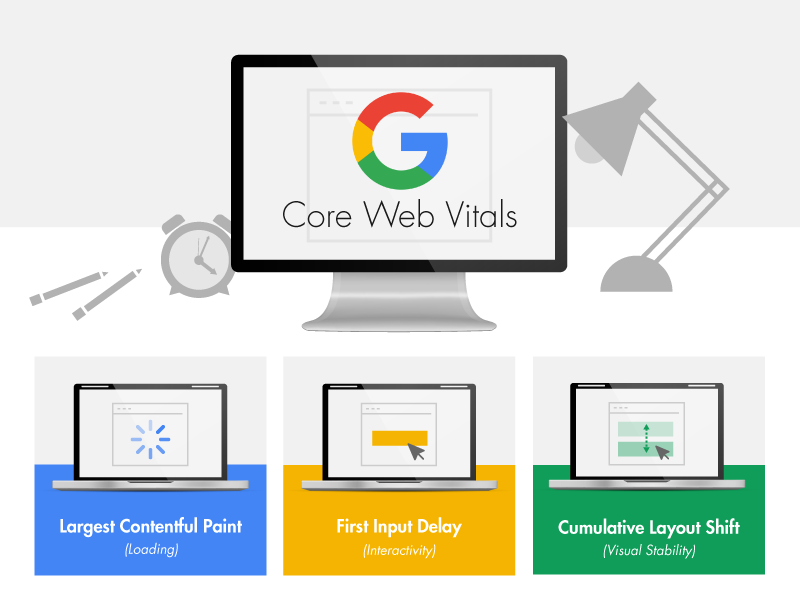
What is Included in Core Web Vitals?

There are three factors that Google uses to measure potential user interaction and experience in search ranking:
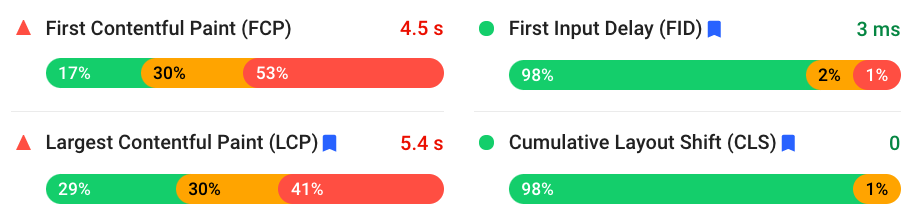
Largest Contentful Paint
Largest Contentful Paint is a metric that tracks the amount of time it takes a website to completely load and display to the user the largest piece of content on a given screen and make that content ready for action.
According to Google, only “above the fold” content (content that doesn’t require scrolling to reach) is considered for largest contentful paint ratings.
Largest Contentful Paint is an important search engine optimization metric in determining user experience, as the faster the load time, the more confident the users are likely to be in the usefulness and value of the page.
First Input Delay
First Input Delay (or FID) tracks the amount of time between the user’s first interaction with the page to the time that the page actually responds to that interaction. This interaction could be tapping on a live button, clicking a link, or initiating a JavaScript-powered application.
Think of first input delay like turning on a burner on your stove. If the burner gets hot almost immediately, it’s functioning properly. If, however, the burner takes an excessive amount of time to warm up, there’s probably an issue.
On pages that require little or no user interaction (like a blog or a news channel), the first input delay result isn’t as important a SEO factor as the other Core Web Vitals.
If the site relies on frequent user interaction with the page’s content, however, the first input delay speed test can have a major impact on search engine optimization and the page’s final ranking.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) is a measurement of the stability or instability of online content by tracking layout shifts that occur more than 500ms after the last user input.
In English… cumulative layout shift tracks and records page glitches. Like when you’re about to click on a link and the page suddenly shifts up or down, causing you to click in the wrong spot.
Typically, this shift happens when other resources are loading asynchronously, and take longer to load than the content you’re viewing. or DOM elements (head, title, body tag, etc.) are dynamically added above the existing screen view.
Cumulative layout shift looks for these types of shifts as well as measuring how much of the above-the-fold (visible screen) content shifted and how far.
How Are Your Core Web Vitals?

So, now that we know what Core Web Vitals are, and what they do, how do we use these measurements on our own sites?
Luckily, there are some great online services that measure CWV for site owners. Here are a few we like best:
Since core web vitals data are accessible, utilize the tools listed below to test your core web vitals.
Google Search Console
Google Search Console is a free service that lets you monitor, manage, and fine-tune how you’re ranking in Google Search results, and helps you understand how Google sees and ranks your website.
Look for your websites’ Core Web Vitals data under the “enhancements” tab of your Google Search Console account.
PageSpeed Insights

Like Google Search Console, PageSpeed Insights (PSI) will analyze a web page and offer performance reposts for both mobile and desktop versions. It also provides helpful suggestions for improving and speeding up the page.
PSI provides two types of page date: lab and field. Lab data is collected in a controlled environment. While it’s helpful in performance issue debugging, it may not recognize the kind of issues that happen in the real world.
For capturing what the real-world user is experiencing, Field data tends to be more useful despite a narrower set of available metrics.
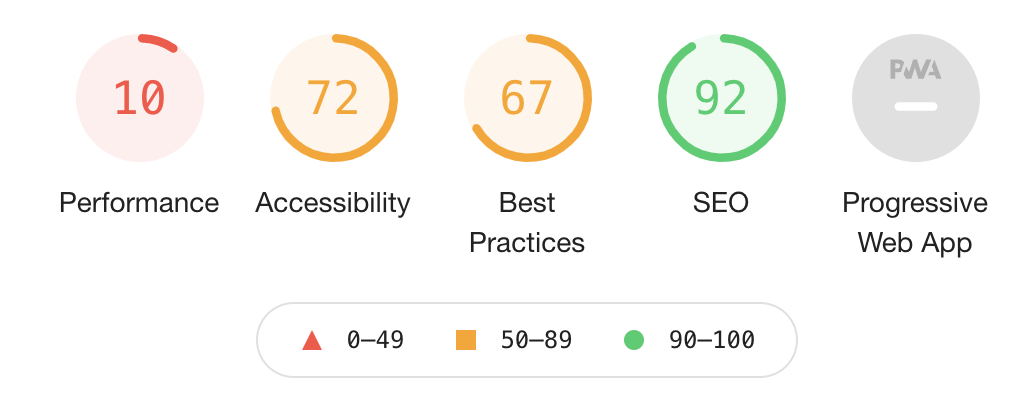
Google Lighthouse

If you prefer open-source software, Lighthouse is another automated tool that helps improve the functions and quality of web pages. Lighthouse will examine any site, public or private (with authentication, of course) auditing accessibility, site performance, web apps, SEO results, and more.
You give Lighthouse a URL to audit, it runs a series of audits against the page, and then
each audit report explains why the audit result is relevant, as well as tips on how to fix any failed metrics.
Chrome User Experience Report
The Chrome User Experience Report (informally known as CrUX) provides Chrome users with the metrics for popular websites.
The chrome user experience report contains real user experience data for millions of sites via opted-in users in the field.
You can visit g.co/chromeuxdash to track how the user experience on specific sites changes over time, as CrUX generates visual data representations straight from Chrome User Experience Report’s community connector.
Core Web Vitals can be confusing, but we’ve got your back. Hire us to run your reports today!
How to improve Core Web vitals?

Hopefully, you can see now why Core Web Vitals are such a vitally important part of Google’s user experience measurements and your Search Engine Optimization process. Core Web Vitals aren’t just for developers but can be used by site owners like you as well. It can help you understand your customer’s real-world experience when on your site page.
User experience has been a focal point for most website owners for many years, and it’s vital that you already work on improving them. Need help improving your core web vitals? Contact our SEO team today!